Writing Figma Plugins
In order for the plugin system to be secure and stable, some browser APIs are unavailable or need to be accessed differently. Plugin code runs on the main thread in a sandbox. Read more..

Figma provides a way to extend it’s functionalities through plugins. Figma plugins are written in Typescript and Javascript. They however encourage development using Typescript. This brings the enjoyable development experience typescript affords developers. For example, intellisense, logic transformation, code completion/suggestions etc.
Plugins are programs or applications created by the community that extend the functionality of Figma and FigJam. Plugins run in Figma or FigJam files and perform one or more user actions. They allow users to customize their experience or create more efficient workflows.
Figma provides a global figma object for interacting with the application. The figma object has functionalities relating to ui – configuring ui, showing the ui, and sending messages to the parent Figma window.
How Figma Plugins Run
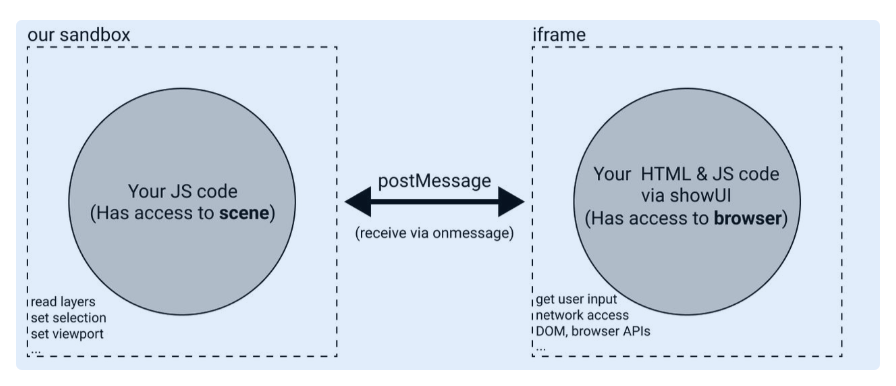
In order for the plugin system to be secure and stable, some browser APIs are unavailable or need to be accessed differently. Plugin code runs on the main thread in a sandbox. To use browser APIs (e.g. to show UI or to access the network), you will need to create an <iframe>with a <script> tag inside. This can be done with figma.showUI(). Inside of this <iframe>, you can write any HTML/JavaScript and access any browser APIs.

The main thread can access the Figma "scene" (i.e. the hierarchy of layers that make up a Figma document) but not the browser APIs. Conversely, the iframe can access the browser APIs but not the Figma "scene." The main thread and the iframe can communicate with each other through message passing.
Creating a User Interface
The figma.showUI() function shows a plugin's user interface. The easiest way to use this function is to do the following:
- Create a HTML file containing the markup for your UI.
- Change
manifest.jsonto contain"ui": "ui.html"where"ui.html"is the filename of your HTML file. - Put the following call in your plugin code:
This will display the contents of your HTML file in an <iframe>inside of Figma.
CSS Variables and Theming
In order to support light and dark themes in your plugin, you will need to update your call to figma.showUI()and replace applicable, hard-coded color values in your plugin CSS with the CSS variables shown here.
figma.showUI(**html**, { themeColors: true, /* other options */ })`
This will lead to the following changes to the plugin <iframe>:
- A
figma-lightorfigma-darkclass will be added to the<html>element in the iframe content - A
<style id="figma-style">element will be added to the iframe content containing a set of CSS variables (-figma-color-bg,-figma-color-text, etc…)
body {
background-color: var(--figma-color-bg);
color: var(--figma-color-text);
}
Accepting Parameters as Input
Plugin parameters offer a way to receive user input without building a UI. They can be flexible, fast to develop, and convenient for users.