Image Search: How To Enhance Product Discovery With Lykdat SDK
This article shows you how to incorporate Image Search in your ecommerce website using the Lykdat SDK

With a rise in variety and diversity in fashion, and an increased need for specificity by shoppers, Image Search has now become an important feature for fashion ecommerce websites to have. Lykdat's Image Search solution ensures a seamless user-experience for shoppers on your online store, helping them find what they want when they don't have the right words to use during search.
This guide provides needed information on how to incorporate our AI-powered Image Search on your website, using our Image Search Javascript SDK.
Setting up an account
Head to Lykdat Console's sign-up page to create a business account

After successfully creating an account, your dashboard would look like this:

Creating a Product Catalog
Lykdat requires you to upload catalogs of your products in CSV format following the Lykdat standard product data specification. A sample of your CSV would look like this preview:

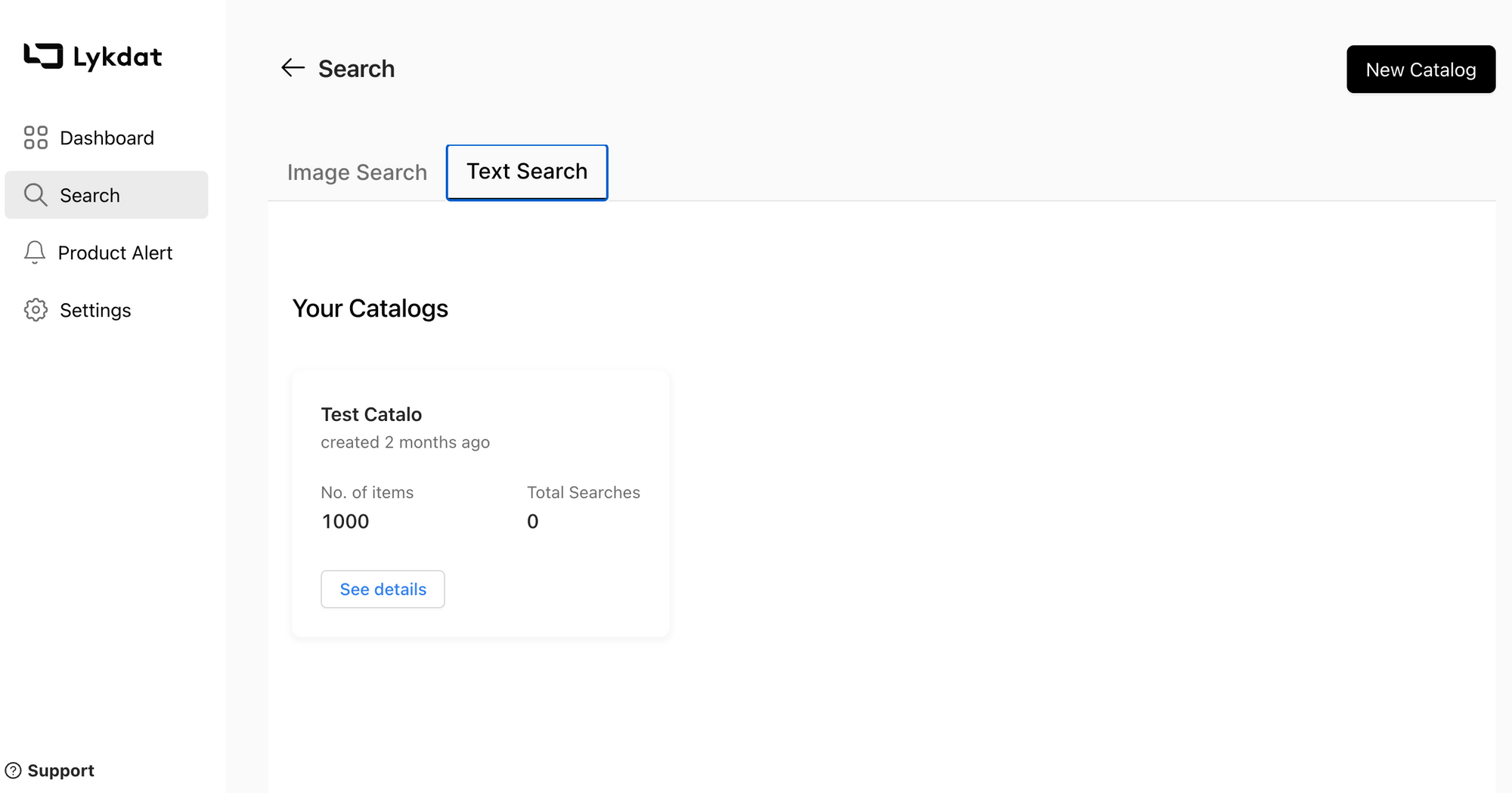
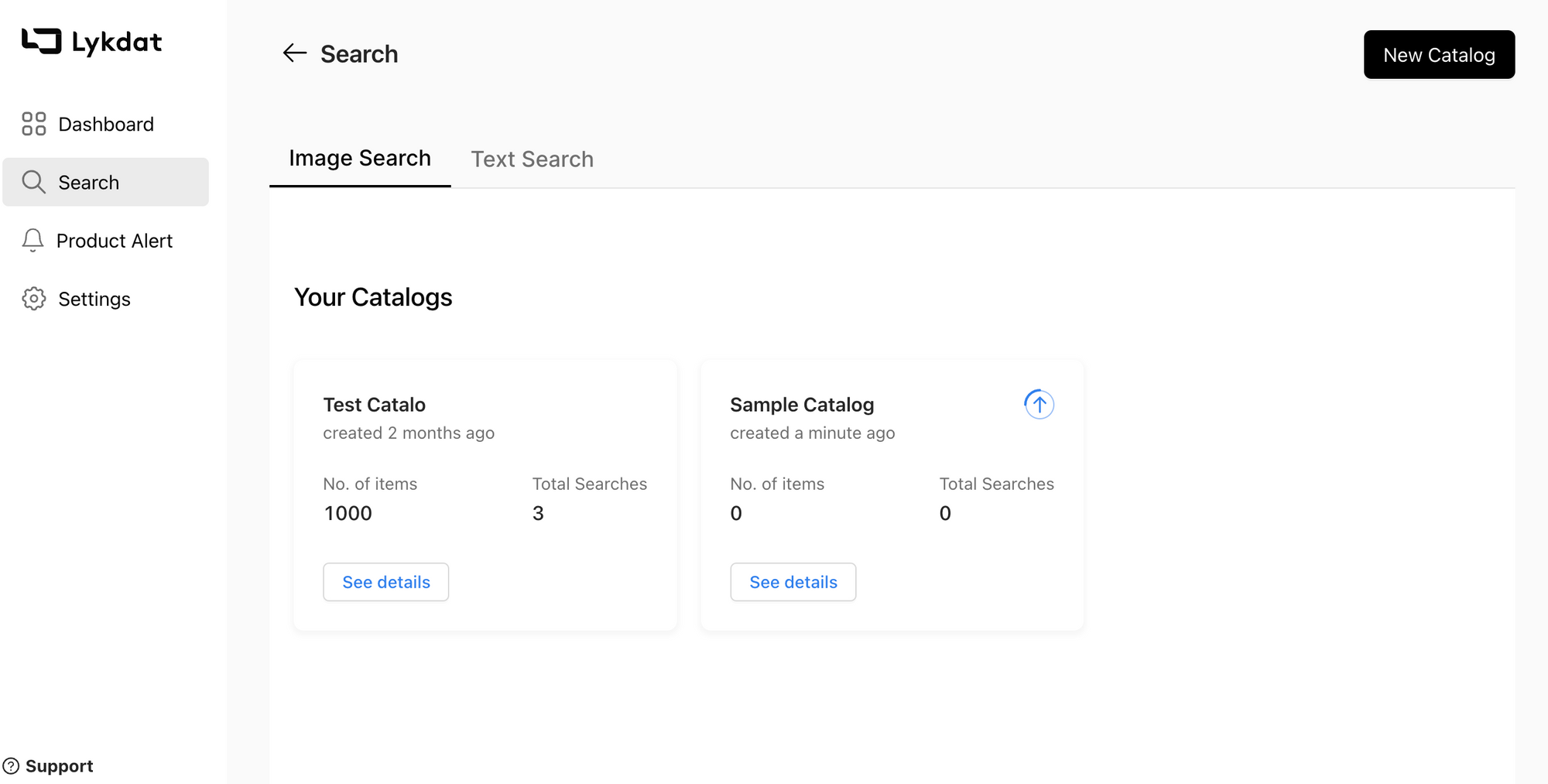
Proceed to the search page and click on the New Catalog on the top right corner

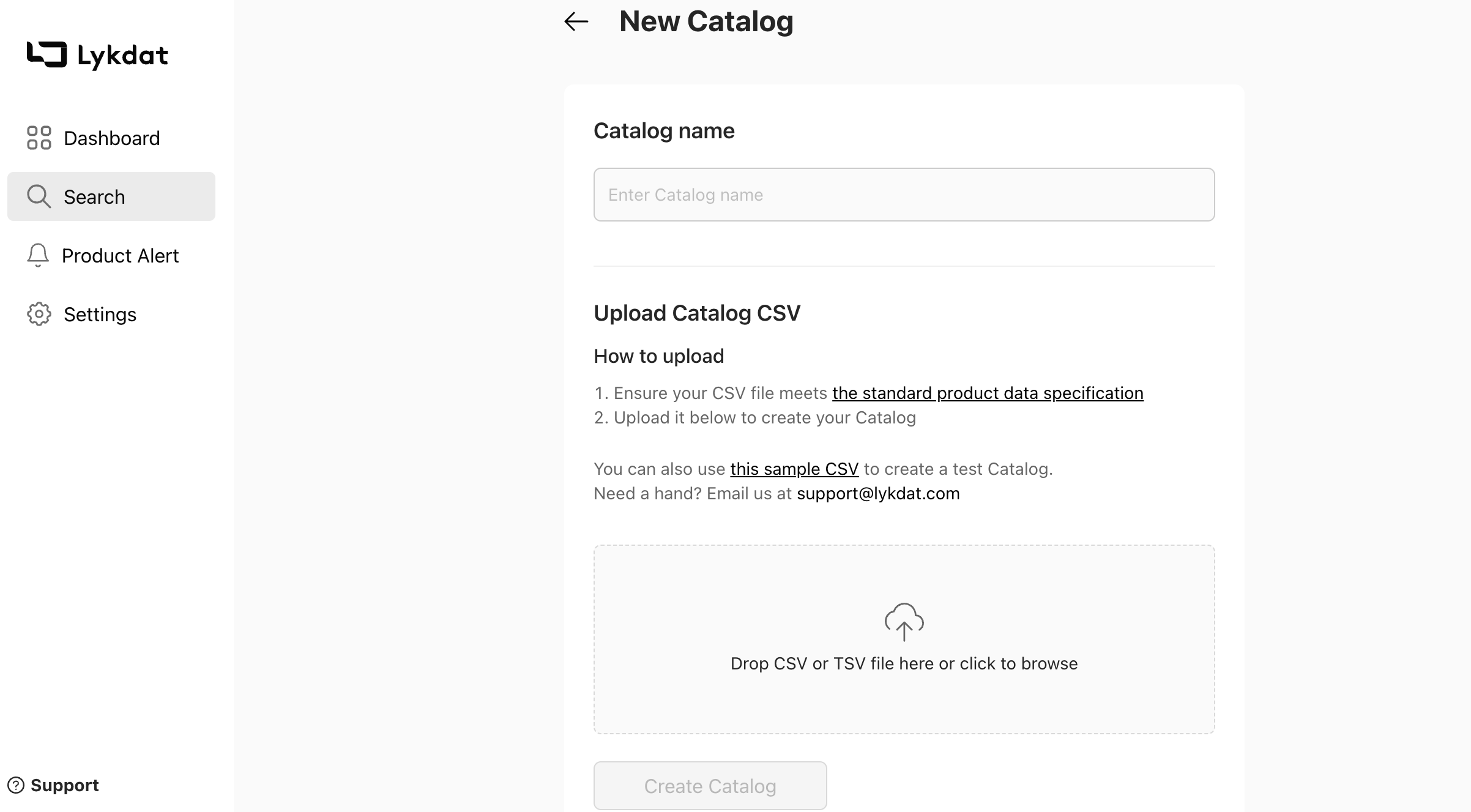
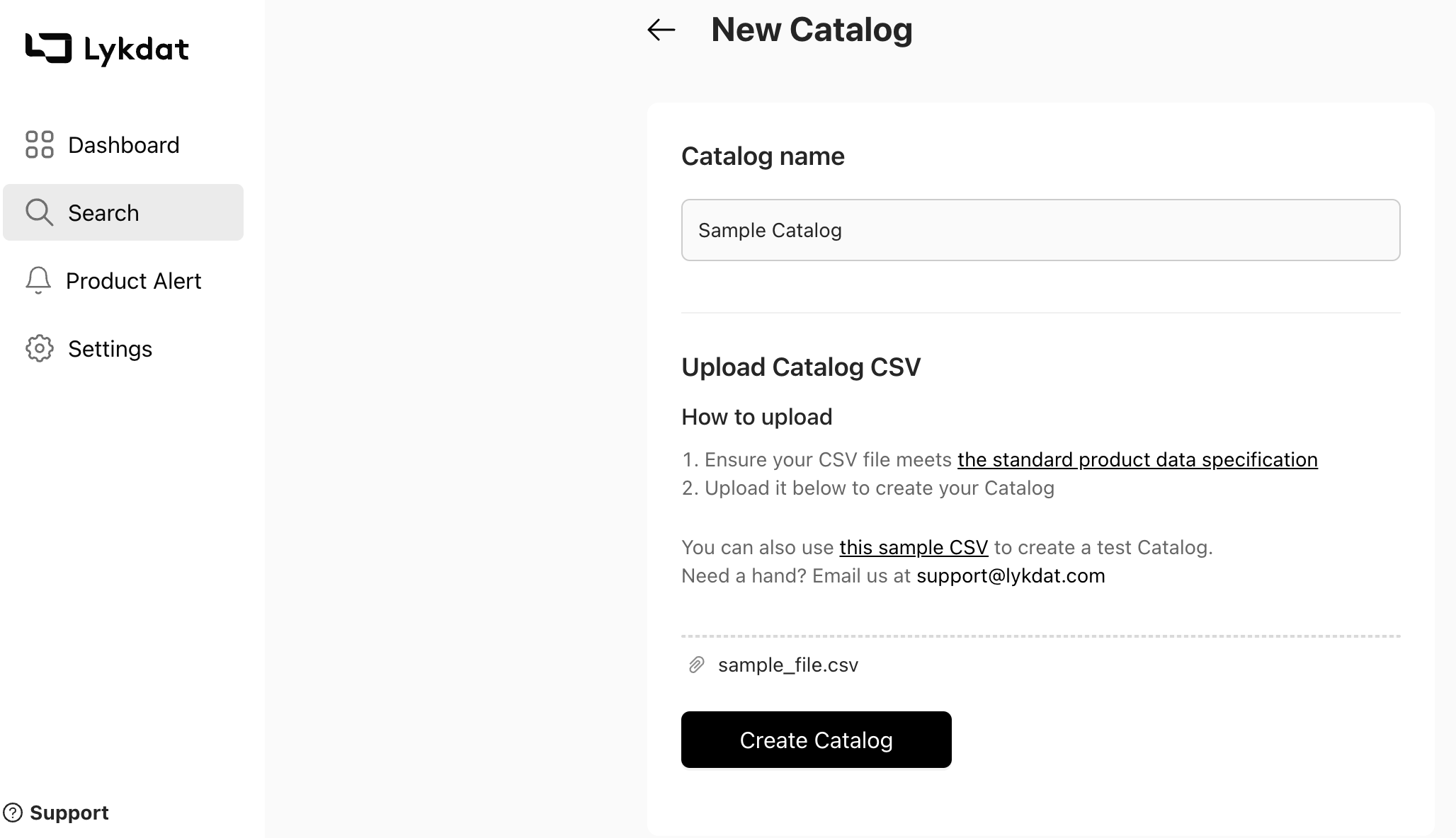
Upload your product catalog CSV and set the catalog name

Don't forget to upload catalogs of your products in CSV format following the Lykdat standard product data specification.

Clicking on the create catalog button starts a background process that uploads your product data to Lykdat system and notify you via email when the process is done.
On the dashboard, you can see the upload progress by refreshing the page

Getting your API keys
Proceed to the settings under the general tab on the left hand side. There are two keys under API Keys section:
- Publishable API Key
- Admin API Key

Copy the Publishable API Keys to use it with the SDK
Installing the Lykdat JavaScript SDK
The Lykdat SDK requires a web browser environment to get it to work instead of just a node environment as in other scenarios
To install the SDK:
npm install lykdatSetting up a demo website for demonstration
<html>
<head>
<title>Fashion Products</title>
</head>
<body>
<h1>Fashion Products</h1>
<h2>Product 1</h2>
<img src="https://is4.fwrdassets.com/images/p/fw/z/BALF-MZ17_V1.jpg" width="150" height="200" alt="Product 1">
<p>Description of product 1 goes here</p>
<h2>Product 2</h2>
<img src="https://is4.fwrdassets.com/images/p/fw/z/GIVE-MO172_V1.jpg" width="150" height="200" alt="Product 2">
<p>Description of product 2 goes here</p>
<h2>Product 3</h2>
<img src="https://is4.fwrdassets.com/images/p/fw/45/FEND-WA114_V1.jpg" width="150" height="200" alt="Product 3">
<p>Description of product 3 goes here</p>
</body>
</html>This code snippet is a plain html that lists 3 products with their images. This is our demo web page and it looks like this:

Adding the Lykdat SDK to the demo website
The snippet of the code to enable Lykdat SDK to incorporate the image search is:
<script type="module">
import * as lykdatSDK from './node_modules/lykdat/dist/module.js'
window.lykdatSDK = lykdatSDK
</script>
<script>
window.addEventListener('load', () => {
lykdatSDK.initImageSearchUI({
publishableApiKey: 'YOUR-API-KEY-HERE',
catalogName: 'YOUR-CATALOG-NAME-HERE',
triggerSelector: '#img-search-trigger'
})
})
</script>Replace the placeholder on line #8 with the publishable api key gotten from the settings page and replace the catalog name with the one you inputted when creating the catalog.
This snippet of code should be added to the end of the body tag of the previous code. Thus, making the present code look like this:
<html>
<head>
<title>Fashion Products</title>
</head>
<body>
<h1>Fashion Products</h1>
<h2>Product 1</h2>
<img src="https://is4.fwrdassets.com/images/p/fw/z/BALF-MZ17_V1.jpg" width="150" height="200" alt="Product 1">
<p>Description of product 1 goes here</p>
<h2>Product 2</h2>
<img src="https://is4.fwrdassets.com/images/p/fw/z/GIVE-MO172_V1.jpg" width="150" height="200" alt="Product 2">
<p>Description of product 2 goes here</p>
<h2>Product 3</h2>
<img src="https://is4.fwrdassets.com/images/p/fw/45/FEND-WA114_V1.jpg" width="150" height="200" alt="Product 3">
<p>Description of product 3 goes here</p>
<button style="padding: 4px; border-radius: 5px;" id="img-search-trigger">SEARCH</button>
<script type="module">
import * as lykdatSDK from './node_modules/lykdat/dist/module.js'
window.lykdatSDK = lykdatSDK
</script>
<script>
window.addEventListener('load', () => {
lykdatSDK.initImageSearchUI({
publishableApiKey: 'YOUR-API-KEY-HERE',
catalogName: 'YOUR-CATALOG-NAME-HERE',
triggerSelector: '#img-search-trigger'
})
})
</script>
</body>
</html>Our web page now includes functionality for image search using Lykdat JavaScript SDK. Below the page you can find a button that activates the UI for the functionality.

Pressing the search button opens up a UI that prompts you to input an image for the image search to work on. The SDK generates the product image search UI, so we don't need to worry about handling it.

Uploading an image of the item to be searched for uses the Lykdat backend to return similar products in your uploaded catalog.

Following the steps above, the Image Search feature would be successfully initiated on your website. Now, by clicking keywords in the search bar, your shoppers would successfully access vast matches of the best products requested.
Conclusion
Incorporating Lydat's Image Search solution into your ecommerce website ensures that your website stands out, and your business has the edge with superior product discovery.
With this guide, you can easily integrate Lykdat's Image Search API to your ecommerce store. Get started today.